ใช้การ Login จาก Facebook มาเชื่อมกับเวปเรา(โหลดไฟล์โค๊ตทั้งหมดได้ที่ด้านล่าง)ยุคนี้ต้องยกให้เขาเลย Facebook ใครๆก็ต้องมีกัน จะดีไหมหากการใช้งานระบบต่างๆจะอิงชื่อผู้ใช้และรหัสผ่านชุดเดียวกับ Facebook ป้อนชื่อผู้ใช้และรหัสผ่านครั้งเดียว เข้า Facebook ก็ได้ เข้าระบบเราก็ได้ คิดดูแล้ว
เลิศ ไม่เบาทีเดียว เกิดการอยากลองว่าทำไง จึงลงมือหาข้อมูลจาก Google จึงได้ผลได้ดังนี้
เก็บรายละเอียดผู้ใช้ Facebook เข้าฐานข้อมูลในเวปเรา เพื่อเอาไว้เช็คกับการ Login จาก Facebook
1.หน้าจอที่ผู้ใช้ Login ด้วยรหัสจาก Facebook  2.ตั้งค่าชื่อโปรแกรมเราเพื่อให้ผู้ใช้ต่าง Login เข้า Facebook แล้วรู้จักเรา
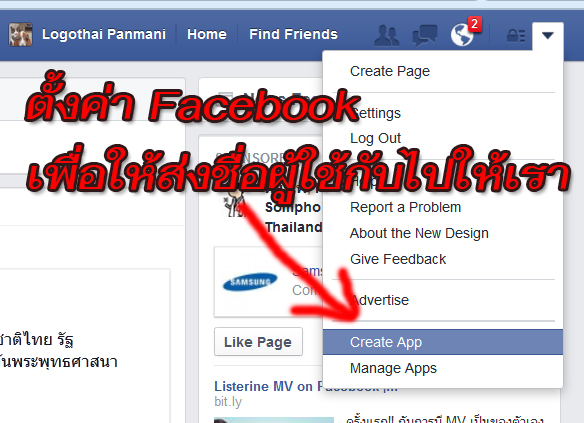
2.ตั้งค่าชื่อโปรแกรมเราเพื่อให้ผู้ใช้ต่าง Login เข้า Facebook แล้วรู้จักเรา 3.ค่าต่างๆที่สำคัญๆ
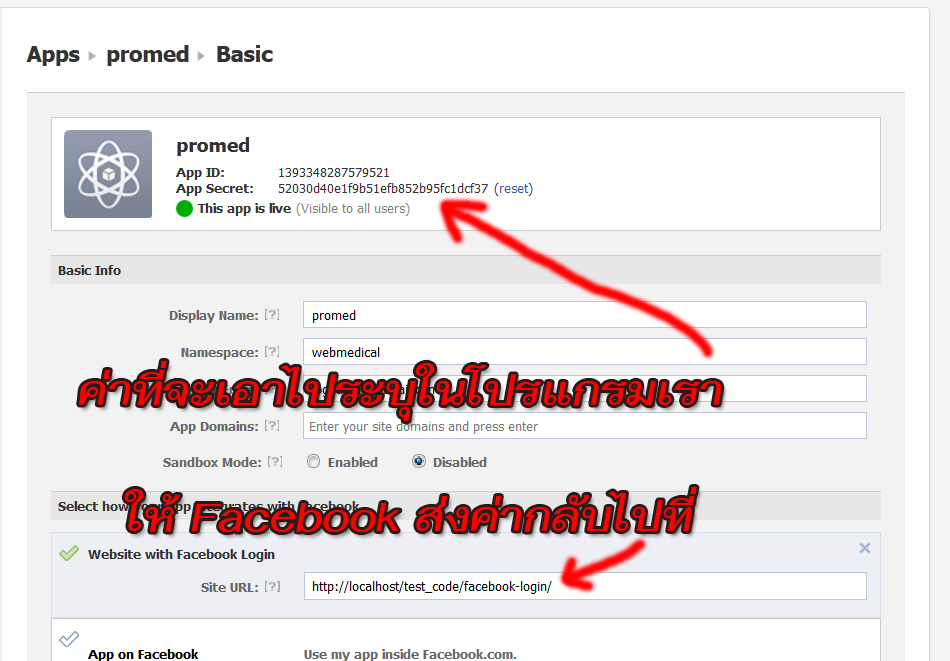
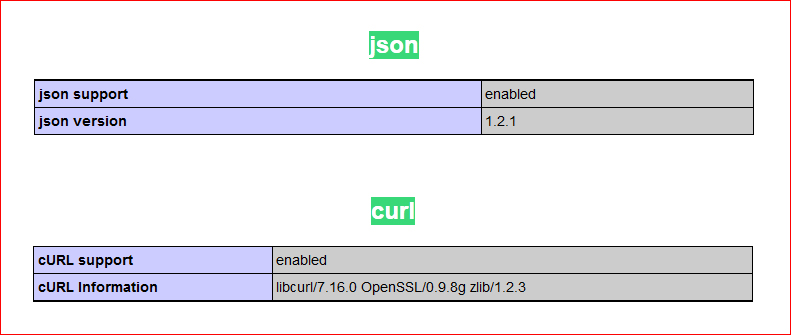
3.ค่าต่างๆที่สำคัญๆ หลังจากที่ทำใน Localhost ระบบต่างๆทำงานได้ไม่มีปัญหา พอ Upload ขึ้นเวปจริงกลับทำงานไม่ได้ สาเหตุเพราะ PHP ไม่ได้เปิด extension 2ตัวคือ json และ curl
หลังจากที่ทำใน Localhost ระบบต่างๆทำงานได้ไม่มีปัญหา พอ Upload ขึ้นเวปจริงกลับทำงานไม่ได้ สาเหตุเพราะ PHP ไม่ได้เปิด extension 2ตัวคือ json และ curl
###คำสั่งสร้างตารางเพื่อเก็บชื่อผู้ใช้จาก Facebook
CREATE TABLE `fblogin` (
`id` int(10) NOT NULL auto_increment,
`fb_id` int(20) NOT NULL,
`name` varchar(300) NOT NULL,
`email` varchar(300) NOT NULL,
`image` varchar(600) NOT NULL,
`postdate` datetime NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=11 DEFAULT CHARSET=utf8;
###library.php --> ตั้งค่าเชื่อมต่อฐานข้อมูล
<?php
mysql_connect("localhost", "root", "password") or die ("Oops! Server not connected"); // Connect to the host
mysql_select_db("db_facebook") or die ("Oops! DB not connected"); // select the database
?>
###index.php --> ไฟล์หน้าแรกคลิกเข้าสู่เข้า Loging
<?php
error_reporting(0);
include 'library.php';
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Asif18 tutorial about facebook login for mywebsite using php sdk</title>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : '1393348287579521', // replace your app id here
channelUrl : '//http://localhost/test_code/facebook-login/',
status : true,
cookie : true,
xfbml : true
});
};
(function(d){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
function FBLogin(){
FB.login(function(response){
if(response.authResponse){
window.location.href = "actions.php?action=fblogin";
}
}, {scope: 'email,user_likes'});
}
</script>
<style>
body{
font-family:Arial;
color:#333;
font-size:14px;
}
</style>
</head>
<body>
<h1>logothai.COM ทดสอบ Login ด้วย php SDK</h1>
<h3>กรุณาคลิก Icon เพื่อทำการ Login แล้วเก็บ ID เข้าสู่ฐานข้อมูล</h3>
<img src="facebook-connect.png" alt="Fb Connect" title="Login with facebook" onclick="FBLogin();"/>
</body>
</html>
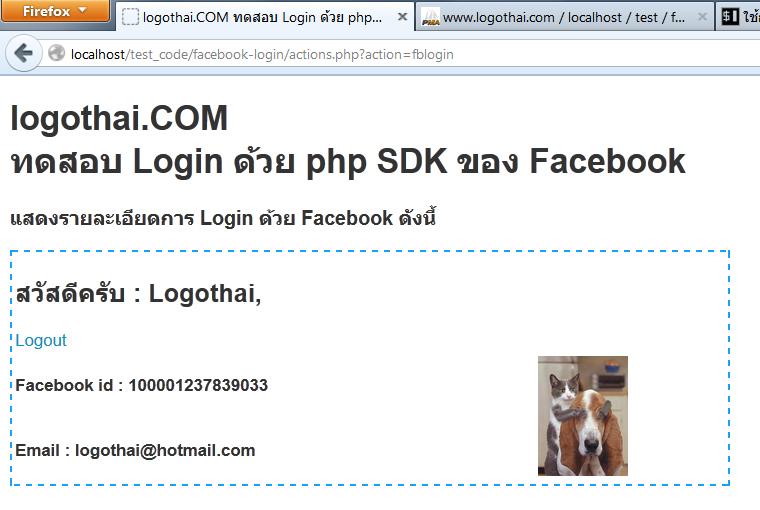
###actions.php --> แสดงรายละเอียดการ Loging จาก Facebook
<?php
include 'library.php';
$action = $_REQUEST["action"];
switch($action){
case "fblogin":
include 'facebook.php';
$appid = "1393348287579521";
$appsecret = "xxxxxxxxxxxxxx";
$facebook = new Facebook(array(
'appId' => $appid,
'secret' => $appsecret,
'cookie' => TRUE,
));
$fbuser = $facebook->getUser();
if ($fbuser) {
try {
$user_profile = $facebook->api('/me');
}
catch (Exception $e) {
echo $e->getMessage();
exit();
}
$user_fbid = $fbuser;
$user_email = $user_profile["email"];
$user_fnmae = $user_profile["first_name"];
$user_image = "https://graph.facebook.com/".$user_fbid."/picture?type=large";
//$check_select = mysql_num_rows(mysql_query("SELECT * FROM fblogin WHERE email = '$user_email'"));
//if($check_select > 0){
mysql_query("INSERT INTO fblogin (fb_id, name, email, image, postdate) VALUES ('$user_fbid', '$user_fnmae', '$user_email', '$user_image', '$now')");
//}
}
break;
}
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>logothai.COM ทดสอบ Login ด้วย php SDK</title>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({
appId : '1393348287579521', // replace your app id here
channelUrl : '//http://localhost/test_code/facebook-login/',
status : true,
cookie : true,
xfbml : true
});
};
(function(d){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
function FBLogout(){
FB.logout(function(response) {
window.location.href = "index.php";
});
}
</script>
<style>
body{
font-family:Arial;
color:#333;
font-size:14px;
}
.mytable{
margin:0;
width:600px;
border:2px dashed #17A3F7;
}
a{
color:#0C92BE;
cursor:pointer;
}
</style>
</head>
<body>
<h1>logothai.COM<Br>ทดสอบ Login ด้วย php SDK ของ Facebook</h1>
<h3>แสดงรายละเอียดการ Login ด้วย Facebook ดังนี้</h3>
<table class="mytable">
<tr>
<td colspan="2" align="left"><h2>สวัสดีครับ : <?php echo $user_fnmae; ?>,</h2><a onClick="FBLogout();">Logout</a></td>
</tr>
<tr>
<td><b>Facebook id : <?php echo $user_fbid; ?></b></td>
<td valign="top" rowspan="2"><img src="<?php echo $user_image; ?>" height="100"/></td>
</tr>
<tr>
<td><b>Email : <?php echo $user_email; ?></b></td>
</tr>
</table>
</body>
</html>